Volver al blog
11 MIN LEER
Mapas de calor de aplicaciones móviles: La Guía Definitiva 2025
PUBLICADO
3 Febrero, 2025

Product Analytics Expert
Las soluciones de análisis dentro de la aplicación, como UXCam, suelen presumir de tener mapas de calor para aplicaciones móviles en su conjunto de herramientas.
Pero, ¿qué son los mapas de calor de aplicaciones móviles, por qué son una herramienta tan útil y cómo puedes empezar a utilizarlos?
Los mapas de calor de aplicaciones móviles agregan datos para que el ojo humano pueda identificar patrones.
Hoy en día, los usuarios tienen una amplia variedad de opciones para sus aplicaciones móviles. Sólo Google Play cuenta con casi 5 millones de aplicaciones. La App Store de Apple tiene más de 4,3 millones.
En un mercado tan competitivo, tienes que conocer a tu público y cómo utiliza tu aplicación. El 88% de los usuarios online tienen menos probabilidades de volver a tu sitio web o aplicación si han tenido una experiencia negativa.
Los mapas de calor táctiles son una de las mejores funciones para adentrarse en la mente de tus usuarios y comprender su comportamiento en tu aplicación.
¿Qué son los mapas de calor de aplicaciones móviles?


Los mapas de calor de aplicaciones móviles son una superposición visual en una gama de colores para representar las interacciones de los usuarios.
Esos mapas representan la actividad media de los usuarios, permitiéndote ver qué elementos reciben más atención.
El ojo humano puede comprender estos colores sin esfuerzo y mucho más rápidamente de lo que la gente puede analizar un conjunto de números. Los mapas de calor agregan una gran cantidad de datos de los usuarios y los recopilan de manera que nos permiten llegar a conclusiones rápidas y precisas a partir de los resultados.
Por esta razón, los mapas de calor se utilizan mejor en conjuntos de datos amplios para mostrarnos los extremos: dónde hay más o menos actividad.
Es probable que ya estés aprovechando los mapas de calor en tu sitio web con Hotjar, así que si comprendes las ventajas, tal vez quieras leer por qué UXCam es la alternativa para aplicaciones móviles. Si no es así, desplázate hacia abajo para obtener más información.
La mejor herramienta de mapa de calor para aplicaciones iOS, Android e híbridas


UXCam es el l�íder del mercado en mapas de calor para aplicaciones móviles.
Es compatible con iOS nativo, Android, React Native, PhoneGap/Cordova, Xamarin y Flutter.
Ver mapas de calor para cada dispositivo y sistema operativo
Encuentra problemas de UX con heatmaps furiosos y que no responden
Segmenta los mapas de calor por dispositivo, versión de la aplicación o propiedades personalizadas
Más de 37.000 aplicaciones confían en los mapas de calor para móviles de UXCam. Empieza una prueba gratuita para ver cómo puede ayudar al éxito de tu aplicación móvil. Los SDK están disponibles para todas las plataformas y marcos de aplicaciones.


¿Alguna pregunta sobre los mapas de calor? Pregunta directamente a nuestro equipo en una demostración gratuita.
Tipos de mapas de calor para aplicaciones móviles
Hay un mapa de calor específico que puede ayudarte con cada hipótesis. Si crees que un gráfico estático de tu aplicación se confunde con un botón, comprueba los gestos que no responden.
¿Están cayendo los inicios de sesión tras la descarga? Los toques de rabia podrían decirte qué está impidiendo a los usuarios configurar sus cuentas. Aquí cubrimos los distintos tipos de mapas de calor que pueden facilitarte la comprensión del comportamiento de los usuarios. Todos los tipos de mapas de calor siguientes son funciones de UXCam.


1. Mapas de calor para móviles Rage Tap


Imagínate esto: Utilizas una aplicación e intentas pulsar sobre un elemento, pero no ocurre nada. Intentas tocarlo varias veces, te frustras y abandonas la aplicación.
UXCam denomina a este comportamiento de golpeteo "Golpeteo de rabia".
Un toque de rabia es un toque rápido de frustración. Se define por un mínimo de 3 toques en un radio determinado de la pantalla y un máximo de 300 ms entre toques consecutivos.
Te mostraría cuándo los usuarios están frustrados con un determinado elemento de tu aplicación. Con UXCam, puedes generar mapas de calor que muestren tus elementos de toque de rabia para ayudarte a disminuir la frustración de los usuarios.
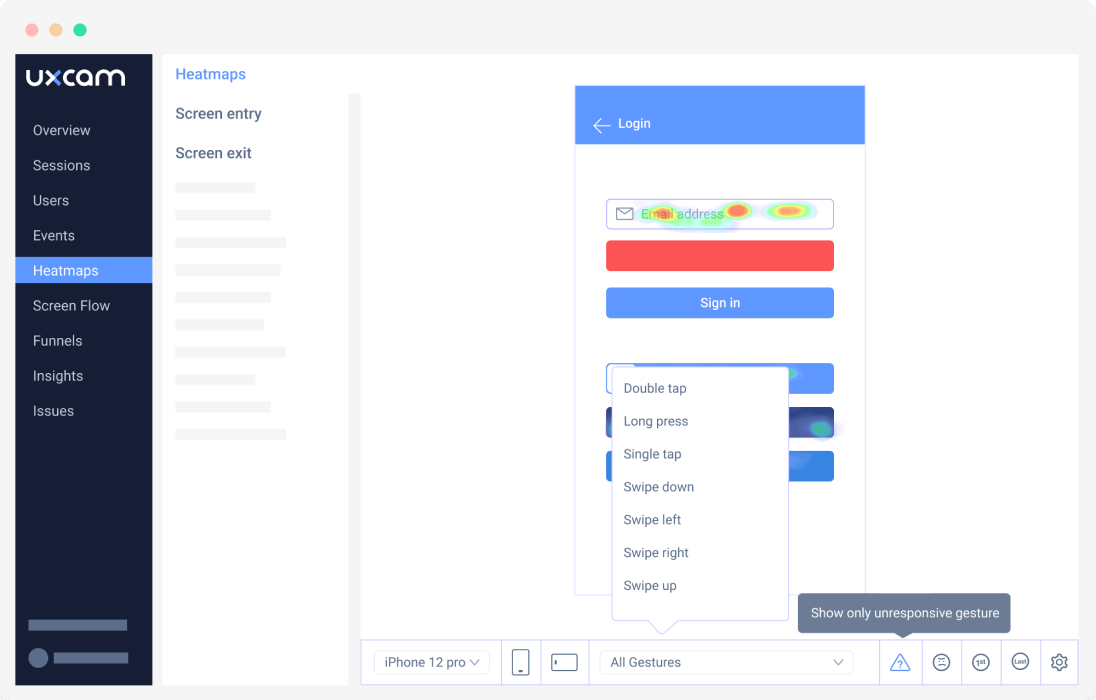
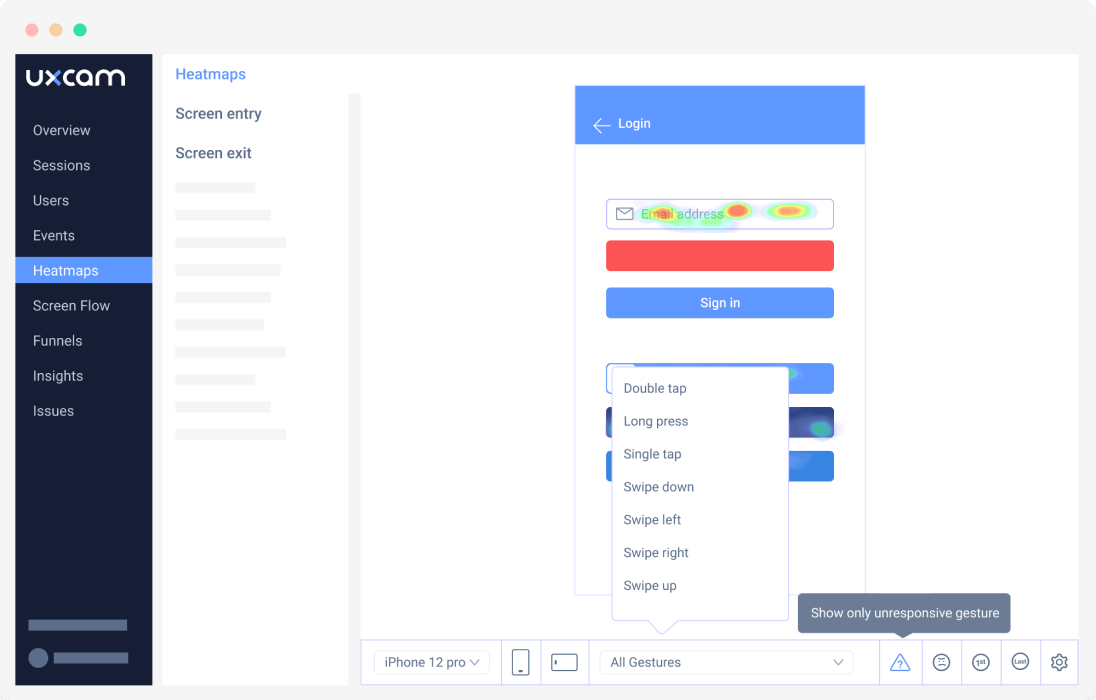
2. Mapas de calor móviles de gestos sin respuesta


Los gestos sin respuesta se definen como un elemento que se toca, pero no es interactivo. Por lo tanto, el gesto no da lugar a ninguna respuesta.
Se pueden generar mapas de calor de gestos no receptivos para mostrarte los elementos que llaman la atención cuando no deberían.
3. Mapas de calor del primer toque móvil


Los seres humanos se forman una primera impresión rápidamente. Con los mapas de calor del primer toque, puedes ver dónde tocan intuitivamente los usuarios cuando ven una pantalla por primera vez.
4. Mapas de calor del último toque


Es revelador saber cómo abandonan tu aplicación los usuarios. Los mapas térmicos de último toque te permiten ver el toque de salida de cada pantalla.
5. Mapas de calor de dispositivos móviles


Cuando desarrollas una aplicación móvil, tiene que responder a una amplia variedad de dispositivos y tamaños de dispositivos. Si observas los mapas de calor sólo para dispositivos específicos, puedes identificar los problemas que están causados o que sólo ocurren en dispositivos móviles concretos.
6. Mapas térmicos móviles horizontal y vertical


Los usuarios pueden utilizar tu aplicación en modo horizontal o vertical, y puede haber problemas con esas experiencias diferentes. Puedes ajustar el mapa de calor en consecuencia y ver cómo difiere la experiencia de los usuarios cuando voltean el dispositivo.
Principales ventajas del análisis de mapas de calor para móviles
Ya hemos explicado qué son los mapas térmicos, pero ¿para qué los quieres? En concreto, ¿cómo pueden los análisis de mapas de calor mejorar el compromiso y la retención de tu aplicación?
1. Optimiza la interfaz de tu aplicación móvil
Una aplicación visualmente atractiva y fácil de usar atraerá clientes y hará que vuelvan.
Con los mapas de calor, puedes ver qué atrae más la atención de los usuarios y qué se pasa por alto. De este modo, te harás una mejor idea de lo que los usuarios quieren de tu aplicación.
2. Crear una mejor experiencia de usuario
Echemos un vistazo más de cerca a un escenario de UXCam.


Una empresa que utiliza UXCam -llamémosla Photos Inc.- utiliza mapas de calor para comprender el comportamiento de los usuarios. El resultado es el siguiente:
Según los resultados, podemos ver que la página de inicio de sesión de Photos Inc. está bien, pero quizá no sea ideal para sus usuarios. Los mapas de calor nos muestran que la mayoría de los usuarios inician sesión con una cuenta de Facebook en lugar de con una dirección de correo electrónico.
Para aumentar el inicio de sesión de los usuarios y mejorar su experiencia, Photo Inc. tiene que mover su botón de inicio de sesión de Facebook a la parte superior de la lista de opciones.
Al hacer esto, el inicio de sesión con Facebook se hace más prominente y desplaza el inicio de sesión por correo electrónico al segundo lugar de la lista. La primera impresión de los usuarios está relacionada con el diseño en el 94% de los casos.
Sólo ese pequeño cambio podría convertirse en grandes mejoras para Photo Inc. ¿Qué mejoras podrías introducir en tu aplicación?
También te puede interesar: La guía completa de mapas de calor para aplicaciones móviles (ebook gratuito)
3. Aumentar las conversiones
Una llamada a la acción (CTA, por sus siglas en inglés) sólo es útil si tus lectores la ven y la pulsan. Si nadie ve tu CTA porque está demasiado abajo en la página o está en un lugar extraño, entonces verás un descenso en la incorporación de usuarios.
Si los usuarios intentan hacer clic en un área que no está enlazada, puedes plantearte poner un CTA en una zona de mucho tráfico que, de otro modo, se desperdiciaría.


Los mapas de calor para móviles son una herramienta esencial para identificar los problemas a los que se enfrentan tus usuarios. Comprueba dónde se atascan tus usuarios en el proceso y dónde lo abandonan.
¿Necesita tu aplicación incluir más indicaciones para los usuarios? ¿Quizá hay algo que podría ser más sencillo? Quizás estás pidiendo demasiado demasiado pronto.
Sea cual sea el problema, hay que solucionarlo enseguida. Al satisfacer las necesidades de tus usuarios, también les animas a utilizar más tu aplicación. Los mapas de calor de aplicaciones móviles son una herramienta fantástica que puede ahorrarte tiempo, dinero e incluso algún que otro dolor de cabeza.
Cómo analizar los mapas de calor
Los mapas de calor nos permiten obtener mucha información en poco tiempo. Pero hay algunas trampas que pueden falsear el análisis de los mapas de calor. Aquí tienes cuatro cosas que debes tener en cuenta al leer un mapa de calor.
1. Prepara el análisis del mapa de calor
Márcate un objetivo antes de mirar el mapa de calor. ¿Qué quieres conseguir con este análisis?
Si tienes una hipótesis antes de mirar los datos, te ayudará a enfocar el análisis de forma objetiva y sistemática. Sin un objetivo, perderás el tiempo con un análisis sin objetivo que puede incluso llevar a interpretaciones erróneas.
Este es uno de los puntos más importantes que debes tener en cuenta antes de empezar a analizar un mapa de calor. Para ver si los usuarios pasan más tiempo en pantallas específicas, comprueba el compromiso medio por pantalla.
2. Tómate tu tiempo
Si quieres entender realmente a tus usuarios, no puedes basarte sólo en un puñado de visitas. Para obtener una visión completa de su comportamiento, necesitas más datos.
Pero, ¿cuándo debes empezar a analizar esos datos?
Bueno, todo depende del tráfico que esté recibiendo tu aplicación. Si sólo ves un goteo de usuarios, puede que tengas que esperar un tiempo antes de sacar conclusiones con seguridad.
Por otro lado, si estás atrayendo hordas de visitantes, podrías empezar a analizar los datos mucho antes. En última instancia, cuantos más datos tengas, mejor equipado estarás para tomar decisiones informadas sobre la experiencia de usuario de tu aplicación.
“¿Sabías que para medir con precisión el comportamiento del usuario en una pantalla, necesitarías que la hubieran visitado al menos 2.000 personas? Así es. Menos y los datos podrían ser demasiado poco fiables para sacar conclusiones firmes.”
Es importante recopilar datos de un grupo diverso de usuarios antes de hacer cambios en las características de un producto. De lo contrario, puedes acabar atendiendo a un pequeño grupo que no representa con exactitud a la mayoría de los usuarios.
De hecho, adaptar las funciones basándote únicamente en los comentarios de unos pocos usuarios podría perjudicar a la experiencia general del usuario. Asegúrate de lanzar una red amplia cuando recojas datos para garantizar que los cambios benefician a la mayoría de los usuarios.
3. Segmenta los datos
La ambigüedad de analizar un mapa de calor hace que la explicación más sencilla pueda ser la correcta, pero también puede ser la contraria.
Cuando se trata de comprender la actividad de los usuarios en tu aplicación, puede ser un poco complicado si no estabas sentado junto a ellos mientras la utilizaban. Por suerte para ti, hay formas de mitigar este problema.
Segmentando los datos y teniendo en cuenta las circunstancias en las que utilizan tu aplicación, puedes obtener información valiosa sobre lo que impulsa su comportamiento. Con un poco de esfuerzo y análisis, puedes desvelar los secretos para mejorar la experiencia del usuario y hacer que tu aplicación tenga aún más éxito. A continuación se enumeran las distinciones más comunes:
Tipo de gesto
Versión de la aplicación
Clase de dispositivo
Versión del SO
Primer toque
Último toque
Obtén información valiosa sobre el comportamiento de tus usuarios con esta herramienta. Examinando sus hábitos de uso, puedes tomar decisiones informadas sobre cómo mejorar tu aplicación móvil. Con un poco de esfuerzo y diferenciación, tanto tú como tus usuarios os beneficiaréis de una mejor experiencia con la aplicación.
4. Compara los resultados
¿Quieres saber si los cambios que has hecho en tu aplicación móvil están dando en el blanco? Comparar los mapas de calor antes y después de los cambios puede darte la información que necesitas. Esto te permite ver si tus cambios están creando el impacto deseado y añadiendo valor.
El cambio no es cosa de uno y ya está, es un proceso continuo. Como tal, requiere análisis y mejoras constantes para obtener resultados óptimos.
La diferencia entre los mapas de calor para móviles y para la web
En primer lugar, cualquiera que haya trabajado en un producto web y móvil conoce las diferencias generales entre la navegación móvil y la de un sitio web.
Los sitios web se colocan en pantallas más grandes y tienen un método de entrada diferente al de las aplicaciones móviles (clics frente a gestos). Esto hace que desarrollar un sistema de UX para aplicaciones móviles sea un reto único.
Aparte de eso, la tecnología es diferente. En los sitios web, el código HTML de tu sitio web sirve como línea de base, y luego los datos de uso capturados generan los mapas de calor.
En las aplicaciones móviles, el proceso es más complejo, ya que UXCam debe tener en cuenta diferentes tipos de plataformas de desarrollo (Native, React Native, IONIC, etc.).
Así que, si quieres utilizar el seguimiento de mapas de calor en tu aplicación, busca una solución de mapas de calor mobile-first que se haya diseñado teniendo en cuenta los gestos en pantalla.
Cómo actuar a partir de los mapas de calor para móviles
Grabación de sesiones
Las grabaciones de sesión actúan mejor con los mapas térmicos para proporcionar más contexto al analista. Las grabaciones de sesiones ofrecen una visión de cómo los usuarios interactúan y navegan por tu aplicación móvil, sirviéndote de guía para tomar decisiones sobre diseño, características o priorización.
Si utilizas UXCam, puedes encontrar grabaciones de sesiones junto con mapas de calor. Sólo tienes que ir a la pestaña Mapas de calor y hacer clic en la pantalla que quieras analizar.
Utilizar grabaciones de sesiones junto con mapas de calor:
Mejora la usabilidad de tu aplicación
Obtén una impresión más personal de cómo interactúa la gente con tu aplicación
Ayuda a reducir la tasa de rebote
¿Buscas más información sobre la reproducción de sesiones? Consulta nuestro artículo dedicado a los pros y los contras.
Análisis de embudos
Los embudos nos permiten analizar el éxito de cada paso hacia una conversión. Quizá haya cuellos de botella de los que no eres consciente y que están bloqueando la finalización.
En UXCam puedes crear embudos, como un embudo de registro o un embudo de salida, para identificar si hay altas tasas de abandono en una pantalla específica y comprender así el comportamiento del usuario.
Una vez que hayas configurado los embudos y veas una alta tasa de abandono en una pantalla específica, puedes ir al mapa de calor de esa página y analizar dónde los usuarios se están frustrando.
Flujo de pantalla
El flujo de pantalla es similar a los embudos, pero ofrece una visión más amplia. Comprende el panorama general de tu aplicación en una sola vista.
El flujo de pantallas es estupendo para identificar cuellos de botella y ver las diferentes rutas de los usuarios a lo largo del viaje: conversiones, abandonos, entradas y salidas.
Al igual que con los embudos, cuando observes algún dato interesante, puedes tomar nota de la página y consultar los mapas de calor de esa página para obtener más información.
Preguntas frecuentes
¿Qué es un mapa de calor móvil (mapa de calor para aplicaciones)?
Los mapas de calor para aplicaciones móviles están diseñados específicamente para funcionar en aplicaciones móviles de iOS o Android. Muestran qué elementos de tu aplicación tienen más interacción.
Un SDK de soluciones analíticas como UXCam captura cada microinteracción en tu aplicación. Esto significa que guarda automáticamente todos los gestos en sus respectivas pantallas.
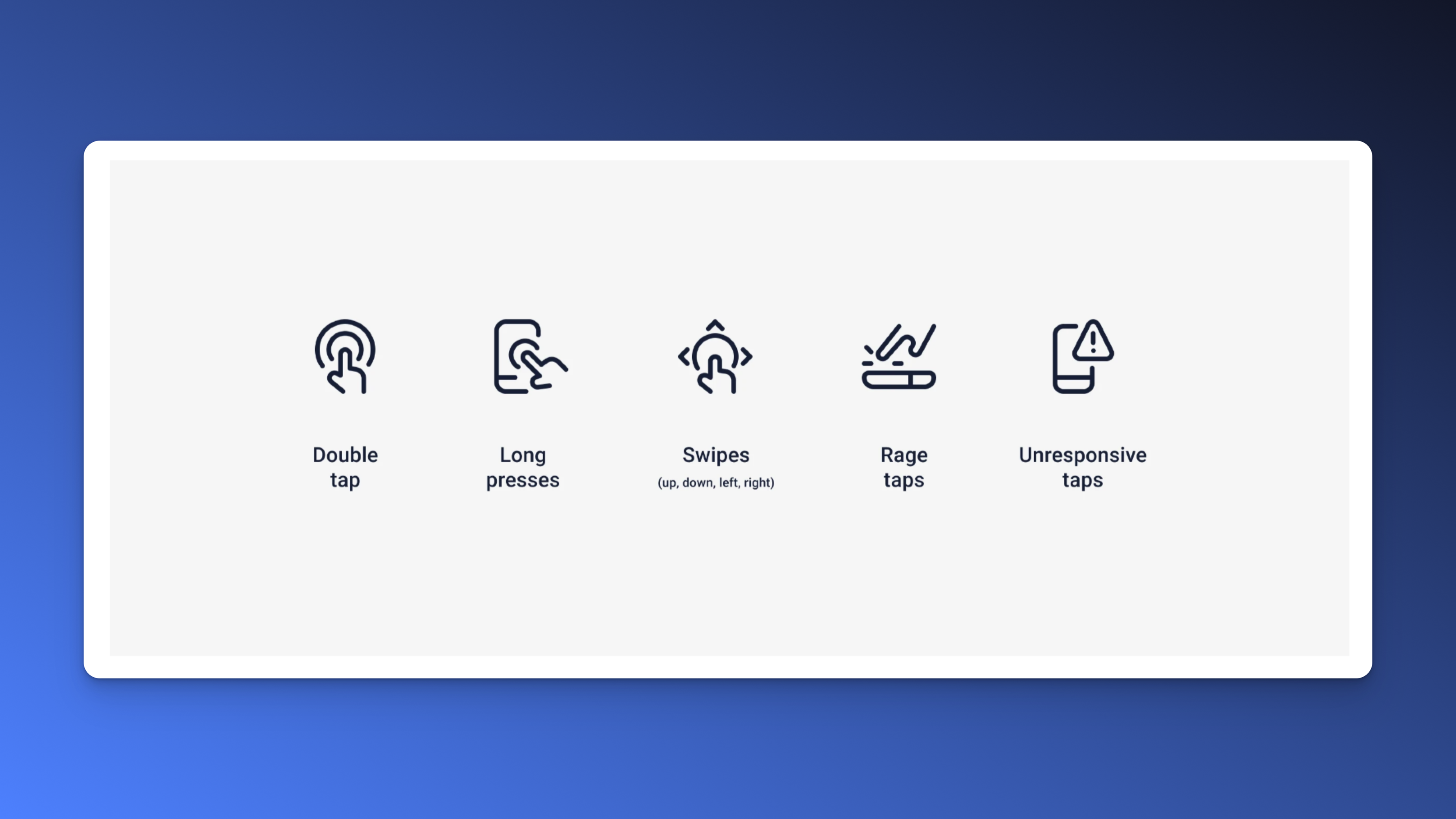
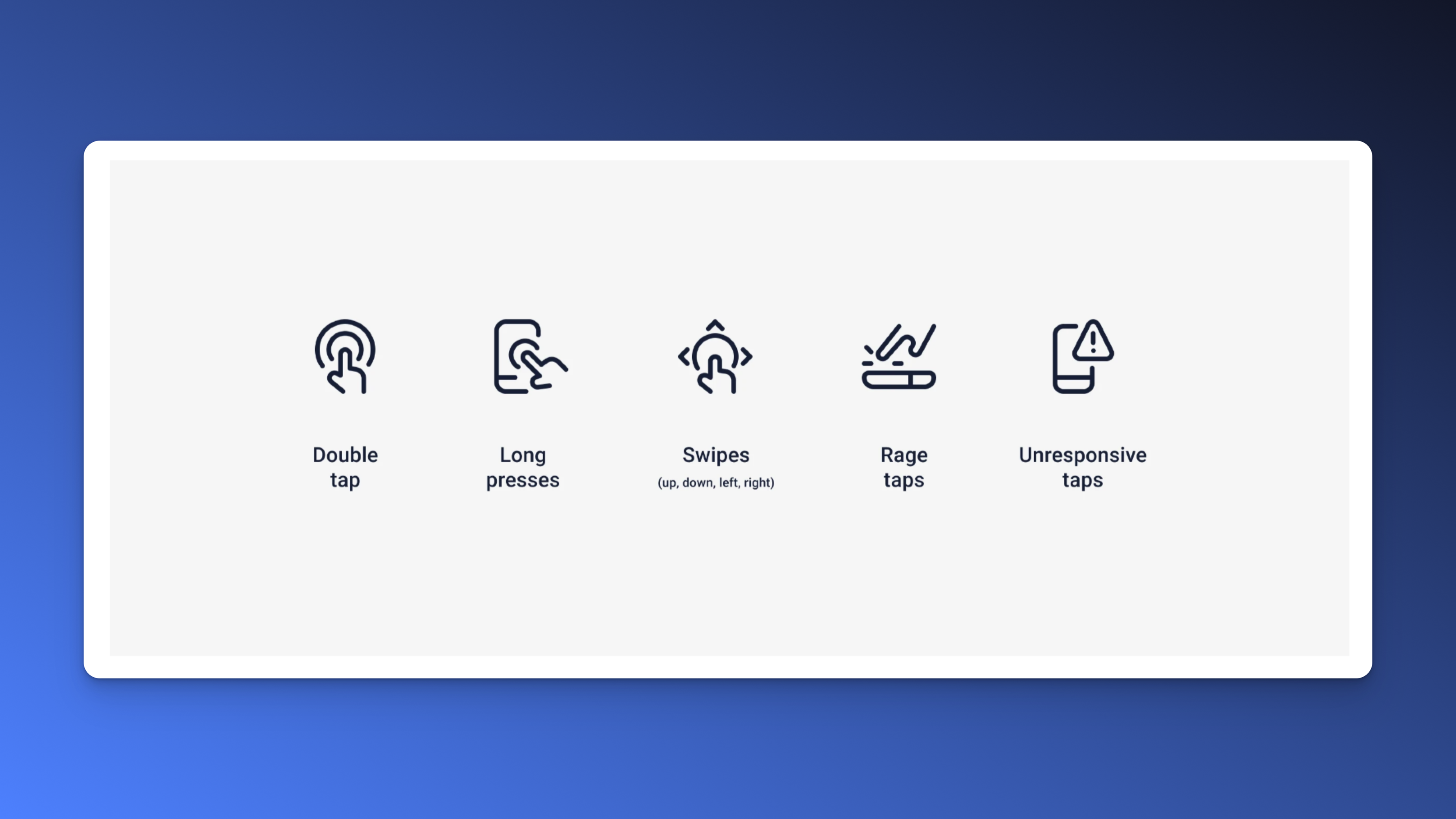
Esto incluye gestos sencillos como toques y dobles toques, pero también gestos sofisticados, por ejemplo, pulsaciones largas, zoom o gestos de rastreo.
Estos datos se agregan para generar los mapas de calor. Las capturas de pantalla de cada pantalla sirven para dar un contexto visual al comportamiento de la aplicación.
¿Cómo funcionan los mapas de calor para aplicaciones móviles?
Para utilizar mapas de calor para aplicaciones móviles, primero debes instalar el SDK de UXCam. El SDK captura datos de uso, que luego se utilizan para generar mapas de calor para tu aplicación.
¿Cómo se leen los mapas de calor de las aplicaciones móviles?
Debes segmentar los mapas de calor de tu aplicación según gestos específicos. Esto te ayudará a realizar un análisis detallado.
Artículos relacionados
El mejor software de mapas de calor para aplicaciones móviles
Herramientas probadas de mapas de calor para web y móvil
Reproducción de sesiones de aplicaciones móviles: Guía definitiva
Los mejores paneles de KPI para aplicaciones móviles: Cómo utilizarlos (con EJEMPLOS)
AUTOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Artículos relacionados
Diseño UX
5 increíbles herramientas para pruebas de usabilidad remotas
Descubra las 5 herramientas más increíbles para realizar pruebas de usabilidad remotas. Mejore la experiencia del usuario, la funcionalidad de su sitio web y aumente su éxito digital con estos imprescindibles de la...

Jonas Kurzweg
Product Analytics Expert
Herramientas de aplicaciones
Mapas de calor de aplicaciones móviles: La Guía Definitiva 2025
Los mapas de calor de aplicaciones móviles son una superposición visual de colores que muestran la actividad promedio del usuario y destacan lo más...

Tope Longe
Product Analytics Expert
Herramientas de aplicaciones
El Hotjar para aplicaciones móviles: UXCam
Siga leyendo para conocer la mejor alternativa a Hotjar para aplicaciones móviles nativas (Android e iOS) y aplicaciones híbridas. Descubre cómo obtener mapas de calor y grabaciones de sesiones para tu aplicación...

Jonas Kurzweg
Product Analytics Expert

