8 melhorias para aplicativos móveis fintech
PUBLICADO
4 Junho, 2023

Content Manager

Quando se trata de aprimorar aplicativos, os Gerentes de Produto geralmente se concentram em grandes projetos destinados a causar um impacto significativo em seus usuários. Isso pode incluir redesenhar a experiência do usuário ou reorganizar as barras de navegação. No entanto, esses projetos demandam muito esforço e recursos das equipes de design, BI e desenvolvimento, sem mencionar o tempo necessário para ver resultados concretos. No entanto, nem todas as melhorias de aplicativos exigem o mesmo tempo e esforço. Pequenas mudanças, como alterar a cor de um botão "pagar agora", podem aumentar as conversões mais do que você imagina. Além disso, essas pequenas vitórias aumentam sua credibilidade junto aos stakeholders, permitindo que você justifique decisões futuras com base em dados. Ao utilizar insights orientados por dados centrados nos usuários, você pode tomar decisões mais embasadas sobre as mudanças que terão o maior impacto na satisfação do usuário e, consequentemente, impulsionar o crescimento dos negócios. A análise de aplicativos móveis também pode ser usada para testar e validar novos recursos antes de implementá-los, reduzindo o risco de erros dispendiosos no desenvolvimento. A seguir, discutiremos algumas melhorias de aplicativos fintech que são simples de implementar. Você não precisará agendar várias reuniões com suas equipes de desenvolvimento ou design para alinhar recursos, e poderá medir os resultados rapidamente. Essas melhorias de alto impacto e baixo esforço contribuirão para a usabilidade geral do seu aplicativo e terão o poder de atrair novos usuários e reter os existentes. Mesmo se você não estiver no setor de fintech, poderá adaptar essas ideias para o seu próprio setor.
Adicionando uma barra de progresso ao onboarding
Os usuários que se inscrevem em aplicativos financeiros geralmente precisam passar por várias etapas, ao contrário de aplicativos de jogos ou comércio eletrônico, pois informações mais confidenciais precisam ser coletadas antes que o usuário possa começar a usar o aplicativo. Um dos principais motivos para o churn de usuários em aplicativos fintech é o longo processo de onboarding. Por isso, é fundamental a otimização da jornada de onboarding para melhorar a experiência do usuário e aumentar as chances de retenção de usuários. A inclusão de uma barra de progresso mostrará aos usuários quantas telas ainda restam até concluírem o processo. A redução do número de telas fará com que o processo pareça mais rápido para os usuários, ajudando a reduzir o atrito e dando-lhes a sensação de que estão progredindo. É importante lembrar que a forma como você exibe o progresso na barra fará diferença na forma como os usuários reagem. Mostrar que você está 10% a 12% concluído é muito menos encorajador do que saltar de 10% para 20%.
Como verificar o impacto da simplificação do onboarding
Configurar um funil para o processo de onboarding ajudará você a ter uma compreensão mais clara de onde ocorrem a maioria dos abandonos na jornada dos usuários. Isso permitirá que você identifique se uma barra de progresso tem algum impacto na conclusão do onboarding, por exemplo.
Observe um exemplo de como fazer isso na UXCam:

Exemplo de um funil de onboarding na UXCam
Ao disponibilizar uma nova barra de progresso para um segmento de usuários durante um período de tempo, você é capaz de identificar que os usuários estão saindo do funil de onboarding à medida que o processo fica mais longo. Após configurar o funil, é possível revisar como os abandonos mudam após a implementação da barra de progresso. Idealmente, espera-se observar uma taxa de desistência mais baixa, com um número maior de usuários chegando ao final do processo e concluindo sua jornada de onboarding. Além disso, a análise dos abandonos pode ser realizada clicando nas sessões do funil. Essas sessões de revisão permitem que as equipes de produtos e pesquisadores examinem em primeira mão como os usuários reagem à adição da barra de progresso, sem a necessidade de conduzir entrevistas ou correr o risco de os usuários alterarem seu comportamento enquanto estão sendo observados pessoalmente. Por meio das sessões, é possível visualizar as ações específicas realizadas pelos usuários assim que a barra de progresso é implementada. Por exemplo, é possível acompanhar se os usuários interagem com a barra de progresso ou como ela influencia seu progresso no processo de onboarding.

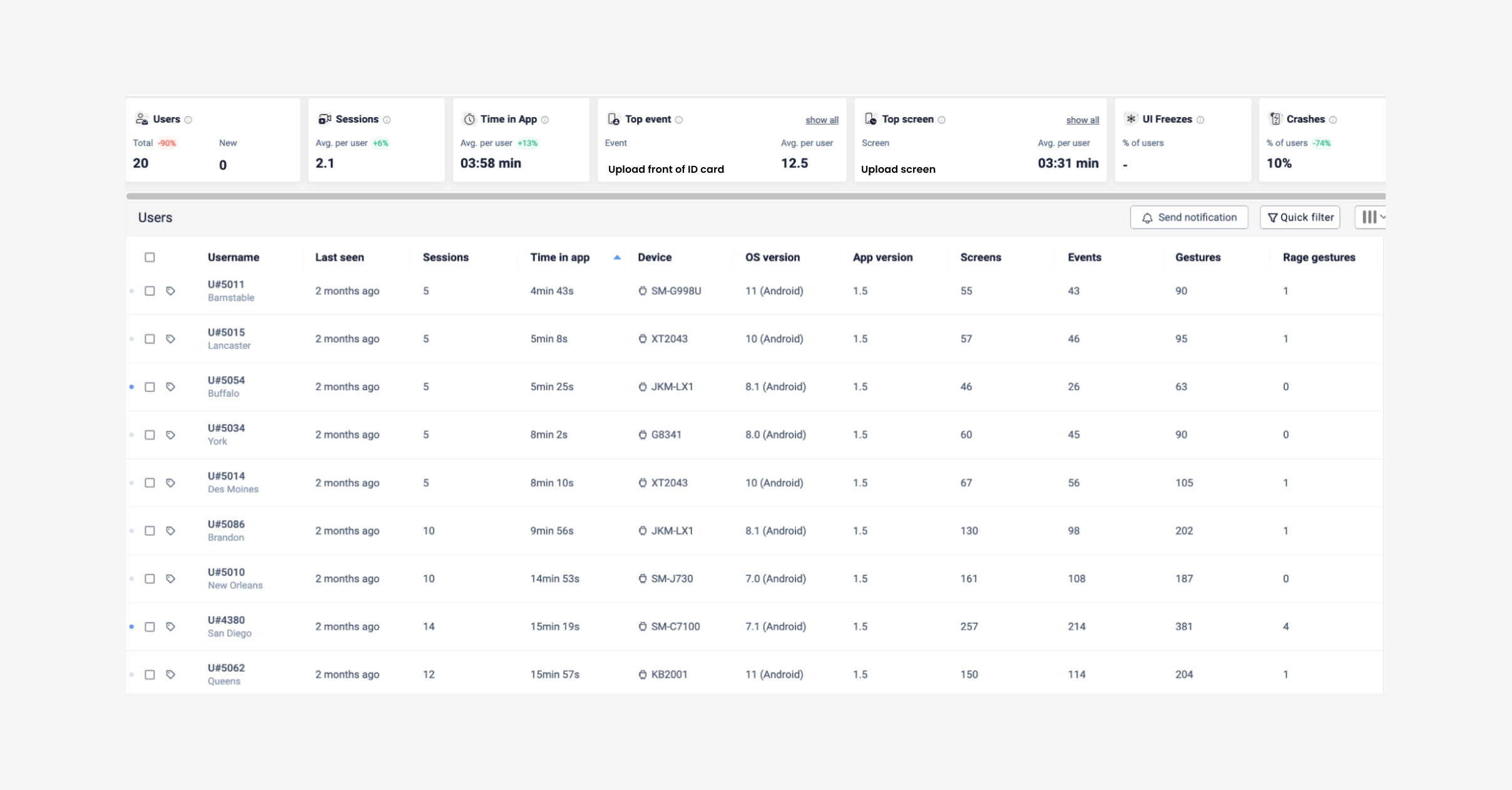
Exemplo de lista de sessões para uploads na UXCam
Para obter insights ainda mais detalhados, adicione um filtro às sessões para identificar os usuários que manifestaram sinais de frustração específicos, como:
Agora você pode revisar todas as sessões do processo de onboarding e formular hipóteses sobre os motivos dos abandonos e possíveis soluções, apoiadas por dados. Salve esses usuários como um segmento para facilitar a reavaliação dessa melhoria de alto impacto e baixo esforço posteriormente. Para uma visão mais detalhada e específica da melhoria do processo de onboarding, leia nosso artigo em inglês: 12 KPIs para medir e melhorar sua estratégia de onboarding de aplicativos fintech.
Adicione uma tela de onboarding
Experimente guiar os usuários por novos recursos ou atualizações usando telas de onboarding. Após um usuário se registrar com sucesso em seu aplicativo e passar pelo processo de identificação, é importante mostrar como utilizar o aplicativo. Isso ajudará a impulsionar o engajamento e o uso, permitindo que os usuários percebam rapidamente o valor do seu aplicativo em seu dia-a-dia e alcancem o tão desejado "momento aha!". Essa abordagem é especialmente útil quando você identifica que algumas funcionalidades estão confusas ou difíceis para os usuários, mas não dispõe de recursos ou tempo suficiente para resolver completamente o problema. Nesses casos, implementar um tutorial passo a passo para explicar o uso de uma funcionalidade é uma solução mais rápida do que criar novos recursos ou redesenhar os existentes. Mesmo que você acredite que os recursos em que trabalhou por meses sejam autoexplicativos e fáceis de entender, muitas vezes não são. Os usuários, por natureza, são impacientes e se frustram facilmente. Permitir que eles solucionem os problemas por conta própria, especialmente em aplicativos de alto risco, como os de finanças pessoais, pode aumentar a taxa de churn, uma vez que os usuários podem optar por utilizar um concorrente com uma usabilidade mais fácil.
Para identificar áreas onde os usuários podem se beneficiar de telas passo a passo, recomendamos analisar os mapas de calor da UXCam e filtrar por sinais de frustração, como "visitas com gestos de frustração". Essas análises fornecerão insights valiosos sobre as áreas que podem exigir maior clareza e orientação para os usuários.
Em seguida, você terá uma lista de telas com sessões, incluindo gestos de frustração. Organize-as em ordem decrescente, com base no número de gestos de frustração registrados. Vamos supor que você descubra, por meio dessa análise, que os usuários estão apresentando gestos de frustração principalmente na primeira tela do recurso "ações". Para examinar mais detalhadamente, clique no nome da tela na lista e acesse os mapas de calor correspondentes.

Exemplo de mapas de calor na UXCam
Agora, vamos supor que não há elementos com problemas, mas você identificou um grande número de gestos de frustração. Para investigar mais a fundo, assista ao replay da sessão correspondente. Ao observar as sessões, você percebe que a maioria dos usuários não está clicando no botão de aceite dos termos e serviços que antecedem uma negociação. Como resultado, o botão de transferência não fica disponível para eles, mas eles continuam tocando nele sem resposta. Com base nessa observação, você formula a hipótese de que, para aumentar as taxas de engajamento no recurso de ações, é necessário adicionar um passo a passo explicando as três etapas que os usuários precisam seguir para concluir sua primeira negociação, incluindo o aceite dos termos e serviços. Agora você pode começar a projetar e implementar o passo a passo para o recurso de ações dos usuários e medir se os gestos de frustração diminuem ao longo do tempo, adicionando um relatório aos dashboards personalizáveis. Além disso, ofereça pop-ups educacionais para os usuários de primeira viagem. É extremamente importante mostrar aos usuários como usar um recurso, fornecendo instruções. Também é essencial explicar jargões e termos específicos do setor para que os usuários possam compreender e tomar decisões informadas com seu próprio dinheiro. Ao incorporar conteúdo educacional em seu aplicativo fintech, você aprimora o nível de confiança que seus usuários têm na plataforma e aumenta sua usabilidade. Quanto mais valor você fornecer aos usuários, mais bem-sucedido será seu aplicativo. A descoberta de recursos é fundamental para promover maior engajamento e aumentar a retenção dos usuários.
Vamos supor que a maioria dos usuários tenha conhecimento limitado sobre a compra de criptomoedas. Se eles abrirem a seção de criptomoedas em um aplicativo bancário tradicional e não receberem contexto sobre como realizar negociações, há um alto risco de abandono nessa tela e retorno à página inicial, possivelmente sem nunca mais voltar para descobrir como comprar criptomoedas. O banco N26 fez um excelente trabalho ao disponibilizar informações para seus usuários sobre como comprar criptomoedas. Eles entenderam que os usuários estavam acostumados a esse aplicativo ser exclusivamente para serviços bancários digitais pessoais e, portanto, implementaram pop-ups de informações breves quando um usuário acessa pela primeira vez a tela de criptomoedas.
Exemplo de bom conteúdo educacional no N26
Existem várias maneiras efetivas de se comunicar com seus usuários sobre áreas complexas da indústria. Uma abordagem simples é usar pop-ups para essa finalidade. Os pop-ups fornecem aos usuários uma visão geral das criptomoedas e os motivam a explorar o recurso de forma mais simples por meio de conteúdos curtos. Essa estratégia é semelhante ao uso de instruções passo a passo do produto, mencionado anteriormente. A diferença é que as instruções passo a passo do produto geralmente não são usadas para explicar conceitos complexos ou destacar o valor do aplicativo. Elas são mais adequadas para destacar áreas específicas de um recurso com as quais você deseja que os usuários interajam. Por outro lado, os pop-ups educacionais são mais adequados para descrever o valor do recurso aos usuários.
Quais recursos serão beneficiados com o conteúdo educacional?
Para entender quais dos seus recursos são mais populares e quais podem ser confusos para os usuários, é essencial medir a adoção desses recursos. Essa análise de dados fornece aos Gerentes de Produto e pesquisadores de UX uma compreensão mais profunda das necessidades dos usuários. Ao medir a adoção de recursos, você pode identificar quais recursos são mais utilizados e quais estão sendo subutilizados ou causando confusão. Isso permite que você direcione seus esforços educacionais e desenvolva conteúdo relevante para auxiliar os usuários a aproveitarem ao máximo seu aplicativo.
Fórmula para calcular as taxas de adoção de recursos Quanto menor for a taxa de adoção de um recurso, maior será a necessidade de fornecer conteúdo educacional aos usuários sobre esse recurso específico. Vamos considerar um exemplo em que você deseja medir a adoção do novo botão "comprar" em um aplicativo de criptomoedas. Para fazer isso, é importante identificar o evento que você deseja rastrear. Neste caso, vamos usar o evento personalizado "comprar criptomoeda". Em seguida, você pode medir o número de usuários que concluíram com sucesso uma compra ao interagir com o botão "comprar criptomoeda" e dividir esse número pelo número total de usuários durante um determinado período de tempo, como os últimos 30 dias.
Parâmetros de métricas de adoção de recursos na UXCam A medição da adoção de recursos é uma abordagem eficaz para identificar áreas do seu aplicativo em que os usuários podem precisar de suporte adicional. Com base nessa análise, você pode desenvolver materiais educacionais relevantes. Medir esse KPI é particularmente útil durante o processo de redesenho de elementos específicos dos recursos, pois fornece insights valiosos sobre como os usuários estão respondendo às mudanças e permite aprimorar as iterações futuras. Para mais informações sobre esse assunto, leia nosso artigo, em inglês, sobre KPIs que medem a adoção de recursos.
Ativar notificações push
Outra maneira de melhorar significativamente seu aplicativo é através da comunicação eficaz por meio de notificações push para seus usuários. Esse tipo de comunicação permite que você entre em contato com grupos específicos de usuários nos momentos em que você tem informações importantes ou oportunas para transmitir. Aqui estão alguns exemplos práticos de cenários em que você pode utilizar notificações push em aplicativos fintech:
Informar os usuários sobre próximos pagamentos que precisam ser feitos.
Notificar sobre o recebimento ou envio de uma transferência.
Alertar os usuários quando o saldo estiver baixo.
Informar quando o valor das ações atingir um preço específico.
Notificar sobre anúncios de novos recursos ou parcerias.
Aqui estão alguns exemplos concretos de comunicações que você pode enviar para envolver e ativar seus clientes móveis:
Adobe Express e Drops enviam notificações push para incentivar os usuários a concluir a ação de ativação
Uma estratégia eficaz para incentivar os usuários menos engajados a explorar um novo recurso em seu aplicativo é rastrear eventos personalizados para identificar os conjuntos de usuários que não ativam um evento específico assim que o visualizam. A partir dessa análise, você pode direcionar sua atenção para esses usuários por meio de notificações push.
Parâmetros para medir usuários que não se envolvem com o recurso de criptomoedas Para maximizar a eficácia das suas comunicações, é importante reconhecer que diferentes conjuntos de usuários têm necessidades e comportamentos distintos. A UXCam oferece recursos de segmentação automática que dividem seus usuários em grupos, como usuários recorrentes, usuários leais, novos usuários e usuários em fuga. Essa segmentação permite que você envie mensagens mais personalizadas para cada grupo e acompanhe os resultados com sua ferramenta de mobile analytics.
Como acompanhar as taxas de ativação
Agora que você identificou a necessidade de envolver os usuários com o recurso de poupança por meio de notificações push, é importante acompanhar o desempenho dessas notificações para avaliar sua eficácia. Observe o seguinte exemplo. Imagine que você está acompanhando as taxas de adoção de recursos de seu banco digital e notou que os usuários não estão envolvidos com o recurso de poupança. Você, então, supõe que o envio de uma notificação push para esses usuários pode lembrá-los desse recurso e incentivá-los a colocar um pouco de dinheiro na poupança. Após a adoção da estratégia de envio de notificações push, você deseja medir o impacto dessa estratégia em termos de quantos usuários foram incentivados a interagir com o evento de ativação, que neste exemplo, foi adicionar dinheiro à poupança.
Fórmula da taxa de ativação
O cálculo da taxa de ativação é semelhante ao cálculo da taxa de adoção de recursos, embora tenham objetivos ligeiramente diferentes. Enquanto a taxa de adoção de recursos mede o número de usuários que interagem regularmente com um recurso específico, a taxa de ativação se concentra em medir uma única ação, como clicar em um botão. Para calcular a taxa de ativação, você pode começar medindo o total de usuários ativos mensais (MAU) do seu aplicativo e adicionar essa métrica ao seu dashboard personalizável.
Acompanhe facilmente seus usuários ativos diários e mensais com a UXCam Em seguida, você pode medir quantos usuários reagiram à notificação push e realizaram a ação "adicionar dinheiro à poupança". Para fazer isso na UXCam, você precisará configurar eventos personalizados.

Parâmetros para rastrear as taxas de ativação na UXCam
Você pode configurar dois relatórios para comparar o desempenho antes e depois da implementação das notificações push. Essa abordagem permitirá que você avalie o impacto dessa pequena melhoria em seu aplicativo.
Encurte os loops de feedback para o suporte ao cliente
Uma das melhorias de aplicativos de alto impacto e baixo esforço é fornecer suporte rápido e abrangente, especialmente em aplicativos financeiros. Os usuários valorizam soluções rápidas e uma comunicação consistente para resolver seus problemas. Integrar a UXCam ao seu fluxo de trabalho de suporte ao cliente é uma maneira fácil de fornecer suporte mais rápido. Você pode vincular seus tickets de suporte a ferramentas como Salesforce, Intercom e Zendesk, o que facilita o acompanhamento e a resolução de problemas. O tempo de resolução é um aspecto crucial do sucesso do cliente. O risco percebido é alto, pois uma reclamação pública de um cliente insatisfeito pode resultar em avaliações negativas e prejudicar a reputação do seu aplicativo. Ao resolver os problemas rapidamente, você pode evitar tais situações e melhorar a experiência do cliente. Automatizar a detecção de erros e conectar o comportamento do usuário e a análise da experiência diretamente à sua equipe de sucesso do cliente economizará tempo e esforço. Ao dar aos agentes de sucesso do cliente a capacidade de reproduzir as sessões do usuário logo após o relato de um problema, eles podem obter o contexto completo da experiência do usuário e entender o problema sem precisar depender exclusivamente da comunicação com o usuário. Isso permite que o agente veja exatamente o que aconteceu e colabore com os desenvolvedores ou Gerentes de Produto para trabalhar em uma correção. Saiba mais sobre o problema de suporte ao cliente em aplicativos financeiros e soluções práticas em nosso artigo Os aplicativos financeiros têm um problema de suporte ao cliente, aqui está como resolvê-lo. Além disso, os agentes de sucesso do cliente também podem marcar, comentar e compartilhar sessões com outras equipes, como os desenvolvedores, para que eles possam revisar o registro técnico completo, incluindo informações sobre:
Depuração
Erros
Falhas
Indefinidos
Alertas
Essa integração da UXCam ao seu fluxo de trabalho de engenharia reduzirá os ciclos de feedback, permitindo que os engenheiros tenham acesso ao contexto completo dos problemas e erros, e possam navegar diretamente para as telas específicas relacionadas a esses problemas. Além da equipe de sucesso ao cliente, os engenheiros também podem assistir a replays de sessões e replicar problemas como bugs, congelamentos de interface do usuário e exceções tratadas. Uma simples integração com o Slack, por exemplo, pode alertar sua equipe de engenharia sobre problemas que podem ser resolvidos rapidamente.
Segmente os usuários para personalizar as comunicações
Personalizar as comunicações do seu aplicativo é uma estratégia eficaz para melhorar as taxas de engajamento. Em vez de redesenhar completamente o design de UX do aplicativo, implementar a personalização é uma abordagem mais acessível. Os usuários são muito mais propensos a se envolverem quando recebem conteúdo específico e adaptado às suas necessidades. Para identificar quais usuários se beneficiariam de uma comunicação voltada para "usuários recorrentes", a UXCam automatiza a segmentação dos usuários em grupos distintos, incluindo:
Usuários fiéis
Novos usuários
Usuários recorrentes
Usuários em fuga

Filtro de grupo de usuários na UXCam
Por exemplo, suponha que você queira segmentar usuários que costumavam usar seu aplicativo com frequência, mas agora estão usando cada vez menos. Com a UXCam, é possível filtrar sua lista de usuários para identificar aqueles em "fuga". Com base nessa segmentação, você pode planejar uma estratégia de personalização para direcionar esses usuários. Uma opção é enviar a eles uma notificação push ou um e-mail personalizado, como o exemplo a seguir: "Oi, Pedro! Hora de aproveitar uma oportunidade! A Doggo Coin caiu 19% esta semana!" Essa mensagem demonstra personalização ao incluir o primeiro nome do usuário e um evento de ativação ao mencionar o recurso de negociação de ações do aplicativo. Quando o usuário responde ao evento de ativação e abre o aplicativo, você pode implementar uma tela de boas-vindas personalizada, dizendo algo como: "Bem-vindo de volta, Pedro!" Além disso, é recomendado configurar um relatório para rastrear o comportamento dos usuários que estavam se afastando. Esse relatório permitirá que você avalie a eficácia de sua estratégia de personalização ao longo do tempo.
Pequenas recompensas
A gamificação da experiência do usuário é uma estratégia eficaz para aprimorar a interação com seu aplicativo, incorporando elementos lúdicos e semelhantes a jogos.
Ao oferecer recompensas gamificadas, você pode estimular a liberação de dopamina no cérebro dos usuários, mantendo-os engajados. Essa abordagem simples, porém poderosa, é cada vez mais adotada por aplicativos fintech para aumentar a fidelidade dos clientes.
Recompensas, missões, personagens de desenhos animados e conquistas digitais podem ser maneiras divertidas e eficazes de motivar os usuários a concluir tarefas, fazer compras e continuar usando seu aplicativo. No entanto, você não precisa implementar todos esses elementos para obter resultados positivos. Às vezes, uma simples animação já pode fazer toda a diferença. Um excelente exemplo de um aplicativo de banco digital que utiliza algumas técnicas de gamificação é o N26. Quando um usuário realiza uma ação específica digna de celebração, como pagar um empréstimo ou atingir uma meta de economia, confetes caem do topo da tela. Os usuários podem continuar pressionando o botão "celebrar" para ativar os confetes quantas vezes desejarem. Ao utilizar uma ferramenta de análise móvel, você poderá observar o comportamento dos usuários antes e depois de interagirem com a animação gamificada. Ao revisar as sessões dos usuários, é possível identificar quais gestos foram realizados. Por exemplo, se os usuários estiverem interagindo com o botão "celebrar" repetidamente para ativar os confetes várias vezes, isso pode ser interpretado como um indicativo de que essa melhoria de alto impacto no aplicativo está sendo bem-sucedida.
Além dos gestos, você também poderá visualizar quais telas os usuários visitam em seguida. É provável que você observe uma taxa mais alta de usuários que permanecem e exploram outros recursos após a ativação do evento de confetes.
Para uma análise mais detalhada sobre a implementação de técnicas de gamificação em seu aplicativo, recomendo a leitura do artigo, em inglês, Usando UX Gamification para impulsionar o envolvimento do aplicativo (com exemplos)
Captura automática do comportamento do usuário
A UXCam é uma ferramenta poderosa que pode ajudar os aplicativos fintech a implementar, medir e rastrear as estratégias discutidas, apimorando o desempenho de seus aplicativos por meio de melhorias simples, mas eficazes. Ao fornecer informações detalhadas sobre o comportamento do usuário, as equipes de produtos podem ter uma compreensão mais profunda de como os usuários interagem com novos recursos, identificar pontos problemáticos e otimizar a experiência do usuário. A captura automática do comportamento do usuário oferecida pela UXCam economiza muito tempo das equipes de produto, pesquisa, engenharia e sucesso do cliente. Ela permite que essas equipes espiem e observem como os usuários reagem às melhorias de baixo esforço e como seu comportamento evolui ao longo do tempo, sem a necessidade de configurações manuais tradicionais que são comumente exigidas ao configurar uma plataforma de análise. Com a UXCam, você pode capturar automaticamente:
Dados do usuário, como país, cidade, visto pela primeira vez e visto pela última vez.
Dados do dispositivo, como versão do aplicativo, versão do sistema operacional e nome do dispositivo.
Dados comportamentais, como visitas a telas, gestos não responsivos e contagem de gestos.
Incluir dados qualitativos, juntamente com os quantitativos, coloca os aplicativos à frente de sua concorrência, pois não é mais necessário passar horas intermináveis vasculhando números ou relatórios, nem entrevistar centenas de usuários para compreender o comportamento e as expectativas dos usuários. Com a UXCam, você tem todas essas informações de forma fácil e rápida, permitindo tomar decisões embasadas e melhorar continuamente sua experiência do usuário. A UXCam oferece suporte a melhorias de aplicativos de baixo esforço e alto impacto por meio de várias funcionalidades:
Identificação de pontos de abandono: Os Gerentes de Produto podem utilizar funis para identificar os pontos em que os usuários estão abandonando o aplicativo, permitindo que eles reconheçam os problemas mais urgentes a serem resolvidos.
Insights valiosos para equipes de Sucesso do Cliente: A repetição da sessão oferecida pela UXCam fornece às equipes de CS insights valiosos para resolver problemas dos usuários rapidamente. Além disso, a integração com ferramentas de suporte facilita a comunicação e a resolução de problemas.
Medição de métricas importantes: A UXCam permite medir métricas como taxa de adoção de recursos e taxa de ativação ao longo do tempo, oferecendo dashboards e relatórios personalizáveis para acompanhar o desempenho do aplicativo.
Identificação de sinais de frustração: Por meio dos mapas de calor, é possível descobrir áreas do aplicativo que estão gerando frustração nos usuários, possibilitando ações corretivas e melhorias na interface.
Eventos personalizados: Os usuários podem adicionar eventos personalizados para um rastreamento mais específico, permitindo capturar automaticamente informações sobre ações e interações específicas dos usuários.
Detecção de erros e problemas de interface: A UXCam mede e registra erros e problemas de interface do usuário, fornecendo informações importantes para as equipes de engenharia corrigirem essas questões.
Segmentação de usuários: A ferramenta permite segmentar os usuários em conjuntos específicos, permitindo medir o comportamento dos usuários antes e depois de fazer pequenas alterações no aplicativo ou ao se comunicar de forma mais eficaz e pessoal.
AUTOR

Hannah Squire
Content Manager
Hannah is the Content Manager at UXCam. For the past few years, she’s been working on creating more valuable and useful content for SaaS companies and their users.
Receba as novidades da UXCam
Mantenha-se atualizado com os recursos, insights e notícias do setor mais recentes do UXCam para uma experiência de usuário excepcional.
Artigos relacionados
Melhores práticas para PMs
Onboarding de aplicativos: 10 exemplos de onboarding 2024
Cada um tem sua própria abordagem para o onboarding de novos usuários. Aqui na UXCam pensamos que é uma boa ideia analisar o que os players de sucesso estão fazendo e aprender com eles para criar seu próprio fluxo de onboarding para...

Luiza Drubscky
Growth Marketing
Melhores práticas para PMs
8 melhorias para aplicativos móveis fintech
Aqui estão 8 dicas de baixo esforço e alta recompensa para melhorar seu aplicativo móvel; 1. Adicione uma barra de progresso à integração 2. Adicione uma tela de integração 3. Use notificações por...

Hannah Squire
Content Manager
Melhores práticas para PMs
CRO para aplicativos móveis: guia definitivo
Veja como você pode aumentar o CRO para aplicativos móveis 1. Use uma ferramenta de análise móvel confiável 2. Realize pesquisas específicas para dispositivos móveis 3. Acelere o desempenho do...

Tope Longe
Growth Manager

